Making Anonymous Chat Website with SignalR
Hi Everyone! I attended a webinar that explained the usage of SignalR in a project. I have been interested in this and decided to make a project with SignalR. I wanted to make something different on the internet.
First of all, I would like to explain what SignalR is. Before the definition of it, we have to mention about this real-time application and why we should use it. For example; In messaging application, we can see the recieved message without refreshing the page. Lets look at the definition of SignalR;
It is an open-source .Net library to develop real-time project. While client-server communication is refreshing each request in normal http connection, in SignalR there is a non-stop connection between client and server. Thanks to RPC (Remote Procedure Calls) feature in SignalR, it calls the Javascript on the clintside in our browser on the server side. If there is any change, server calls a Javascript method to send it to the client or clients. If there is Http protocol, we need to refresh the page to see this change.
Why SignalR
- It is easy to make configuration and continuous action (reconnection etc) with SignalR library.
- It makes connections that setup Ajax Long Polling, Forever Frame, WebSockets, Server Send Events etc. for data transfer automatically.
- It presents two options; Hub and Persistence Connection. However, using hub is easy and enough.
Communication Models
- Persistence Connection: It reveals low level communication protocol that SignalR gives to developers. It can provide to open SignalR services on Http.
- Hub: It is high level communication protocol that can provide to call client-server written methods on persistence connection.
Some Methods
Group: To invoke any changes except our identity and group name in a group.
All: This command can send the data to everyone.
AllExcept: This command can send the data to everyone except for the id that given in the method.
Caller: This command shows to change that any change on current connection.
Making Project
I used and you need the following tools for application development:
- Visual Studio 2019 Community Edition
- .Net Core SDK 3.1
- AspNetCore SignalR Core 1.1.0
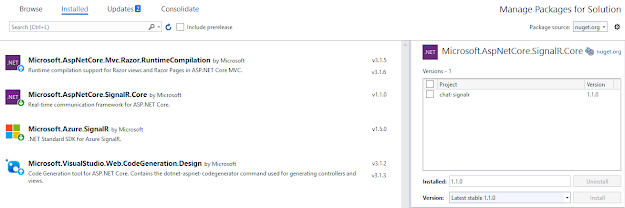
First of all, we create a project as a ASP.NET Core Web Application Project and give a name, I gave chat-signalr. Before starting development, we need to install some nuget packages.
Microsoft.AspNetCore.SignalR.Core package is necessary to use SignalR in our application.
Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation is necessary to see our changes in runtime. Acctualy it is interesting thing that microsoft remove it in core library, I dont know why. Its download count is 2 million today, that's amazing.
After all installation, we configure SignalR command to run it in Startup class. We write services.AddSignalR(); and services.AddControllersWithViews(). AddRazorRuntime Compilation(); commands to run and auto refresh on any change.
We should add js file as a reference in html page that where we want to use.
We create a Hub class to provide communication between client and server. We create server-side method which name is message to send message in WebsocketHub class. Login method keep username who login the system and check uniqe name. OnConnectedAsync and OnDisconnectedAsync methods write to console to log who are login or logout.
That's all of backend section. I think it is easy :) Lets look at frontend section;
After creating Hub class, we need to Html UI to send or recieve messages.
We create a javascipt file to call server-side methods from client-side methods. In our javascipr file, it needs to explain shortly, we open connection and define enter key to send and login buttons. If user login with success, user can send any message to everyone. If user login with failed, user face the existing name error. I want to mention dcGet method. It helps us to not write getElementById everytime. I like usage of it. MakeBubbleOther and MakeBubbleMine methods make to different style your message and someone's message.
In conclusion, as you can see on the below, I developed real-time anonymous chat application with SignalR library. I think you can develop your own a anonymous chat in a hour easly, thanks to SignalR. I love it, when I met it. You can make a different project with this. For example project management system. Maybe, we can develop together in the future, who knows! :)
Source code of this project is avaible on github now. You can download and enjoy it. Additionally, it is live on Azure now, click here.








Comments
Post a Comment